У ЦСС-у, својство вертицал-алигн контролише вертикално поравнање елемената на линијском нивоу или ћелија табеле унутар њиховог елемента. Примењује се на елементе који су део реда текста или су приказани као инлине-блоцк или табле-целл.
Својство 'вертицал-алигн' се обично користи за инлине елементе као што су слике, текст или елементи инлине-блока унутар реда текста. Не примењује се директно на елементе на нивоу блока; међутим, можете користити технике попут флексбокса или позиционирања да бисте их вертикално поравнали.
Синтакса:
Ево основне синтаксе за својство вертицал-алигн:
selector { vertical-align: value; } „Вредност“ може бити једна од следећих опција:
НАПОМЕНА: Запамтите да 'вертицал-алигн' има своје специфично понашање у зависности од типа елемента и контекста у коме се користи, тако да његови ефекти можда неће увек бити јасни. Посебно је корисно за поравнавање инлине елемената са текстом или другим инлине елементима.
Примери
Ево још неких детаља и примера везаних за својство 'вертицал-алигн' у ЦСС-у:
1. Поравнање основне линије:
Баселине Други текст
класа јава скенера
2. Субсцрипт и Суперсцрипт:
Х2О је вода. Икс2+ и2= р2
3. Горње и доње поравнање:
Топ-алигнед Поравнано одоздо
4. Средње поравнање:
Ова икона је вертикално центрирана 
5. Поравнање текста на врху и на дну текста:
Текст је поравнат на врху Текст је поравнат на дну
6. Процентуално поравнање:
Коришћење процентуалне вредности са вертикалним поравнањем омогућава вам да поравнате елемент вертикално у одређеном проценту висине линије. На пример, вертикално поравнање: 50% ће центрирати елемент на половини висине линије.
Центрирано вертикално
7. Вертикално центрирање елемената на нивоу блока:
Да бисте вертикално центрирали елемент на нивоу блока унутар његовог родитеља, можете користити флекбок или распоред мреже.
Flexbox example: html Vertically Centered css .parent { display: flex; justify-content: center; align-items: center; height: 200px; /* Set the desired container height */ } 8. Вертикално центрирање са непознатом висином елемента:
Ако не знате висину елемента који желите да центрирате вертикално, можете користити комбинацију положаја и трансформације:
html Vertically Centered (Unknown Height) CSS .parent { position: relative; height: 200px; /* Set the desired container height */ } .child { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); } 9. Вертикално центрирање са вишелинијским текстом:
Да бисте вертикално центрирали текст у више редова унутар контејнера, можете користити комбинацију флексбокса и псеудо-елемента:
html Multi-line <br>Vertically Centered Text CSS .parent { display: flex; align-items: center; height: 200px; /* Set the desired container height */ } .child { flex: 1; text-align: center; } .child::before { content: ''; display: inline-block; vertical-align: middle; height: 100%; } 10. Вертикално центрирање слика у контејнеру са различитим размерама:
Ако имате слике различитих размера које желите да центрирате унутар контејнера, можете да користите комбинацију флексбокса и уклапања објекта:
ХТМЛ:
<img src="//techcodeview.com/img/css-tutorial/72/vertical-align-css.webp" alt="Image 1"> <img src="//techcodeview.com/img/css-tutorial/72/vertical-align-css.webp" alt="Image 2">
ЦСС:
.parent { display: flex; align-items: center; justify-content: center; height: 200px; /* Set the desired container height */ } img { object-fit: contain; max-height: 100%; } 11. Комбиновање вертикалног поравнања са висином линије:
Можете комбиновати својство вертицал-алигн са својством лине-хеигхт да бисте постигли прецизније вертикално поравнање, посебно са већим величинама фонта.
.element { font-size: 24px; line-height: 1.5; vertical-align: middle; } 12. Коришћење својства приказа за поравнање:
Док вертикално поравнање првенствено функционише са елементима на нивоу у линији, можете да промените својство приказа да бисте постигли вертикално поравнање за елементе на нивоу блока у одређеним контекстима.
.container { display: table-cell; vertical-align: middle; } 13. Вертикално поравнање у табелама:
Својство вертицал-алигн се често користи у ћелијама табеле (
наплата са гит-ом
td { vertical-align: middle; } 14. Поравнање инлине-блок елемената:
Можете да користите вертикално поравнање да бисте поравнали елементе инлине-блока унутар реда текста, на пример, иконе поред текста.
<span>⭐</span> Star Rating .icon { vertical-align: middle; font-size: 24px; } Ово је само неколико примера руковања вертикалним поравнањем у различитим сценаријима. У зависности од вашег специфичног распореда и захтева, можда ћете морати да прилагодите или комбинујете ове технике да бисте постигли жељене резултате. ЦСС пружа различите алате за ефикасно руковање вертикалним поравнањем у различитим контекстима.
Имајте на уму да иако својство вертикалног поравнања има користи, постоје свеобухватнија решења за све сценарије поравнања, посебно за елементе на нивоу блока. За сложеније распореде и захтеве за поравнање, препоручује се истраживање модерних техника ЦСС распореда као што су Флекбок, ЦСС Грид или чак вредности ЦСС позиције (као што су апсолутне и релативне) како би се жељени резултати постигли ефикасније и предвидљивије.
Запамтите да 'вертицал-алигн' утиче само на елементе на инлине нивоу или ћелије табеле. Користите технике попут флексбокса, распореда мреже или позиционирања да бисте вертикално поравнали елементе на нивоу блока.
Још неколико примера
table, th, td{ border: 2px solid red; border-collapse: collapse; font-size: 20px; } #super{ vertical-align: super; } #sub{ vertical-align: sub; } <table class="table"> <td>baseline</td> <td>middle</td> <td>bottom</td> <td>top</td> <td>Hi, Welcome to the javaTpoint.com. This site is developed so that students may learn computer science related technologies easily. The javaTpoint.com is always providing an easy and in-depth tutorial on various technologies. </td> </table> <h2> Use of super and sub values </h2> <h3>Using super value: x<span id="super">2</span>+ y<span id="super">2</span> = r<span id="super">2</span></h3> <h3> Chemical formula of Water by using sub value: H<span id="sub">2</span>O</h3> Тестирајте одмах Излаз

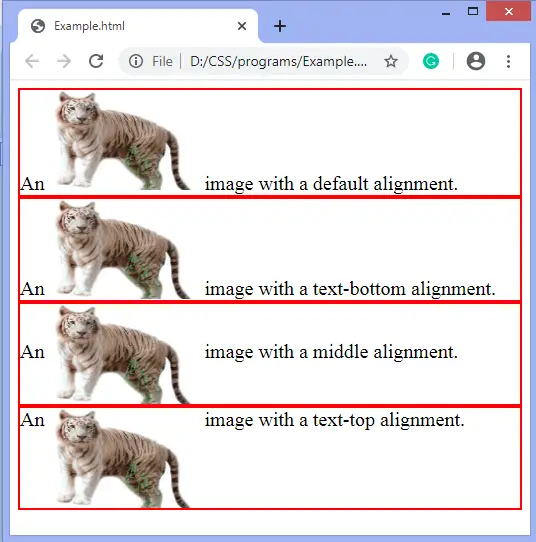
Сада, постоји још један пример у којем поравнавамо текст са сликом.
Пример
div{ font-size: 20px; border: 2px solid red; } img{ width:150px; height: 100px; } img.top { vertical-align: text-top; } img.bottom { vertical-align: text-bottom; } img.middle { vertical-align: middle; } An <img src="//techcodeview.com/img/css-tutorial/72/vertical-align-css-2.webp"> image with a default alignment. An <img src="//techcodeview.com/img/css-tutorial/72/vertical-align-css-2.webp" alt> image with a text-bottom alignment. An <img src="//techcodeview.com/img/css-tutorial/72/vertical-align-css-2.webp" alt> image with a middle alignment. An <img src="//techcodeview.com/img/css-tutorial/72/vertical-align-css-2.webp" alt> image with a text-top alignment. Тестирајте одмах Излаз

Предности вертикалног поравнања у ЦСС-у
Недостаци вертикалног поравнања у ЦСС-у
Све у свему, док је својство вертицал-алигн згодно за поравнавање уметнутих елемената или ћелија табеле унутар реда текста, програмерима су често потребне друге ЦСС технике за напредније захтеве распореда и позиционирања, посебно када се баве елементима на нивоу блока или сложеним изгледима. ЦСС Флекбок и ЦСС Грид су моћне алтернативе за шире поравнање и контролу позиционирања.
Закључак
Својство вертицал-алигн је корисно за поравнавање уметнутих елемената унутар текста или ћелија табеле. Међутим, он има ограничења и може бити изазован за ефикасно коришћење за сложене распореде или елементе на нивоу блока. Програмери би требало да размотре модерне технике ЦСС распореда које пружају већу контролу и флексибилност у вези са поравнавањем и позиционирањем.
